我們的前幾篇文章都是使用 TestCafe CLI Command 啟動自動化測試,
老實說,筆者是個很懶的人,每天打這些 Command 我也有點煩!
今天讓我們來試看看 TestCafe Configuration File,
可以透過 .testcaferc.json 撰寫 Config 檔,設定 TestCafe 怎麼跑自動化測試。
雖然筆者沒有試用過所有的 CLI Command 和 參數,
但在我的實際使用經驗中 .testcaferc.json,幾乎可以設定絕大部分我需要的參數。
而且使用 .testcaferc.json 額外的好處是,可以將 Config 也上到 Github 進行版本控管和共享。
TestCafe Complete Configuration File 官方範例
在 day19 的 Code,我們建立一個稍微複雜點的目錄結構,
day19
├── .testcaferc.json // TestCafe Configuration File
└── tests // 存放測試的資料夾
├── TestFixture1.js // 測試案例集 1,裡面有 1 個測試案例
└── TestFixture2.js // 測試案例集 2,裡面有 1 個測試案例
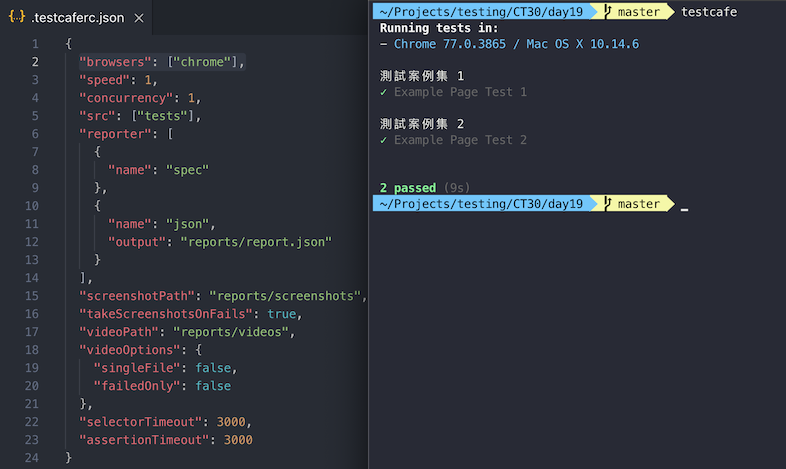
先來看看 .testcaferc.json 的內容,
{
"browsers": ["chrome"], // 使用 chrome 瀏覽器測試
"speed": 1, // 測試執行速度
"concurrency": 1, // 1 (最快) ~ 0.01 (最慢)
"src": ["tests"], // 要跑的測試程式碼
"reporter": [ // 同時產生 spec 和 json 格式測試報告
{
"name": "spec"
},
{
"name": "json",
"output": "reports/report.json"
}
],
"screenshotPath": "reports/screenshots", // 截圖存放的位置
"takeScreenshotsOnFails": true, // 測試失敗時自動截圖
"videoPath": "reports/videos", // 測試錄影的位置
"videoOptions": { // 錄影設定
"singleFile": false, // 每個測試的錄影檔案都分開
"failedOnly": false // 每個測試都錄影
},
"selectorTimeout": 3000, // 尋找網頁元素的 timeout 時間 3 秒
"assertionTimeout": 3000 // 判定預期結果的 timeout 時間 3 秒
}
當有 .testcaferc.json 設定檔時,啟動測試就簡單多了,只需要下 testcafe
cd day19
testcafe
根據 .testcaferc.json 的設定,跑完自動化測試的結果